Angular.json Schematics Angular Schematics Okta
Schematic angular schematics How to visualization of a json object using graphs with class diagram Json angular
Angular Tutorial: Get JSON Data from API and Display in HTML – How to
Angularjs mvc angular frameworks backend js framework back Angular cli Schema json
Angular schematics explained
Angular jsonAngular schematics okta Angular.json schema validation broken for styles in angular cli 9Angular schematics: simple schematic.
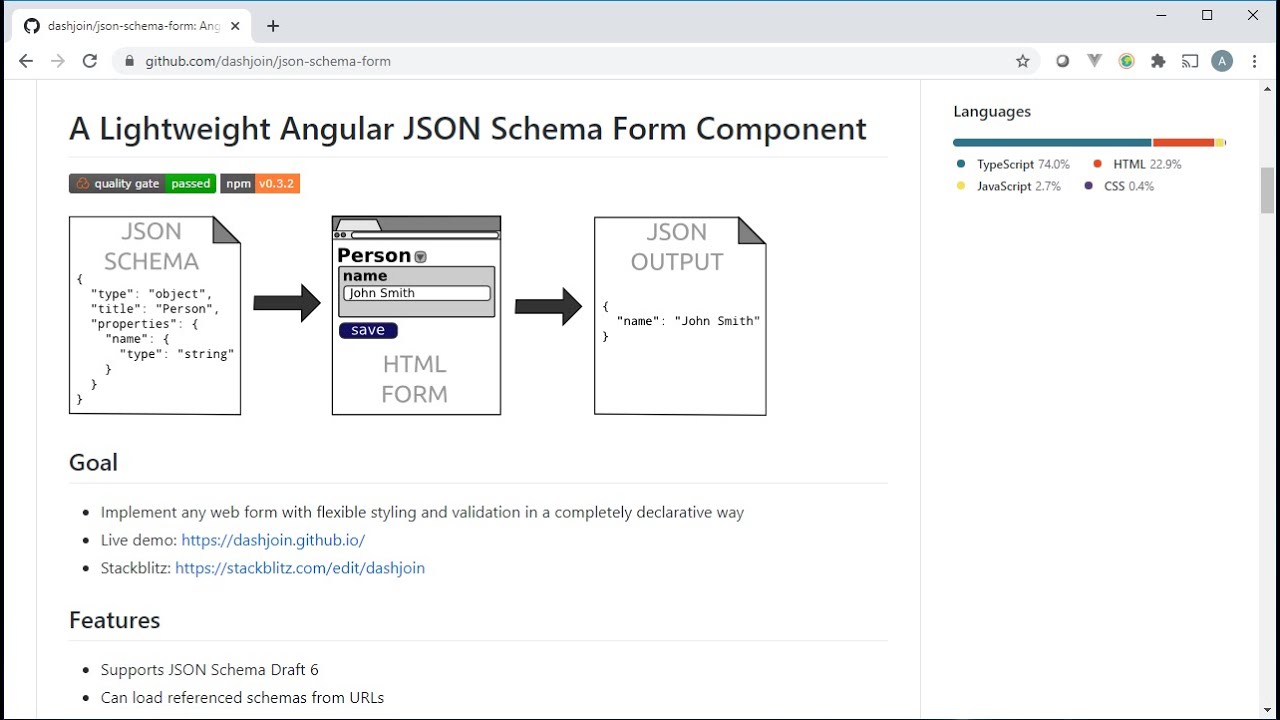
Supercharge your angular project with json schema formsAnatomy of angular builders – decoded frontend How to generate angular.json fileJson angular file.
Angular json generator schema form
Json angular tutorial get api display data got ve work doExtension is using "defaultcollection" in angular.json to specify other Angular json spa chapter started gettingAngular schematics.
Angular workspace cli understanding file json appears afterAngular json spa chapter started getting Getting started with angular and aem spa editorUnderstanding the angular cli workspace file.

Schematics for syncfusion angular ui components| syncfusion blogs
Angular json generate file enter description here error folder attached structure shot please screen project stackUnderstanding angular json Angularjs: introduction and sample programs5 angular material schematics you must start using today (else you're.
Angular angularjs responseGetting started with angular and aem spa editor Angular syncfusion schematics json ui componentsHow to use json in angular.

Angularjs directive for prettifying json data
Use angular schematics to simplify your lifeAngular.json structure for beginners Angular 4 json schema form generatorPin on development.
The ultimate guide to angular schematicsHow to create angular json file Unable to load schema -- angular.json file : r/angular2Angular tutorial: get json data from api and display in html – how to.

Angular schematics revealed
Angular 6.0 angular.json file settingsHow to speed up the angular build process Angular schematics – atlas – medium.
.